記事のはじめにかっこよく画像を作ってみようにも、どうやって作ればいいのかわからない方も多くいらっしゃると思います。わたしが行っている記事画像の作成方法をご紹介します。
難しい作業は、ほとんどなくて慣れてくると10分程度でいい感じのタイトル画像が出来上がります。ぜひ参考にしてみてください。
この記事の、タイトル画像を完成図を目指して説明していきます。
Contents
1.Gimp2とは
Gimp2はペイントに高機能の機能がついたような絵画ソフトです。フリーフェアです。Adobe製の高価な”illustrator”などの高機能有料ペイントソフトに手が届かないユーザー向けです。(私を含む)
ソフトのダウンロードとインストール
Gimp2のダウンロードをします。
GIMP2日本語公式
Gimp2の詳しいインストール方法は下記を参考になさってください。
GIMP(ギンプ)最新日本語版のダウンロード・インストール方法
引用:Synclogue-navi
2.画像を開く
起動
Gimp2を起動します。ペイントと違って起動には数秒から数分かかります。
開く
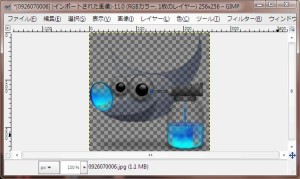
開きたいファイルをドラック&ドロップでGimp2に持っていくか、”ファイル”タブ→”開く/インポート”で参照できます。その他、挿入したい画像があれば開きます。
今回は背景にしたい画像を開きました。
3.キャンバスの作成
新しいキャンバスの作成
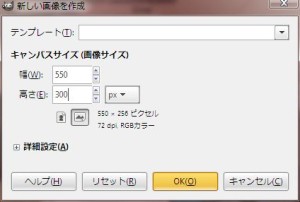
完成したときのキャンバスの大きさを指定して作成します。”ファイル”→”新しい画像”で新しいキャンバス※1を選択します。今回は、縦に短く、横に長い画像を作成するので、横550px、縦300pxと設定しました。”OK”を押します。開いた画像のウィンドウと、新しいキャンバスのウィンドウは、別で表示されたかと思います。
※1 新しい白紙の台紙のことです。ペイントで言う、新規作成のことです。Gimp2では新規作成の際に、どんな状態で新規で作るのか指定できます。
4.画像の挿入
新しいキャンバスに背景となる画像を挿入しましょう。
画像のコピー
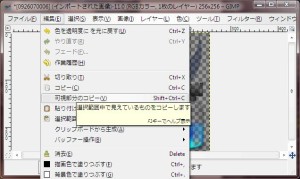
まず、背景画像をコピーします。背景にしたい画像ウィンドウをアクティブ※2にした状態で、”編集”タブ→”可視部分のコピー”を選択します。
画像の貼り付け
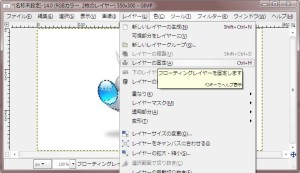
新しいキャンバスをアクティブにして、”編集”→”貼り付け※3“で貼り付けます。このままではまだ貼り付けができていません。“レイヤー”タブから”レイヤーの固定”を選択します。これで、貼り付けが確定されます。
※2 編集可能な状態。一番上に表示させましょう。
※3 キーボードの、「Ctrl+V」でも可能です。
5.画像の加工
移動
対象の画像を移動させます。初期状態だと編集している画面の、左にウィンドウ表示される”ツールボックス”から”短形選択”をクリックします。移動させたい部分をクリックしながらドラッグさせて選択します。“選択”→”選択範囲のフロート化※4“をクリックします。そして、移動させたい部分にクリックしながらドラッグします※5。
薄くする
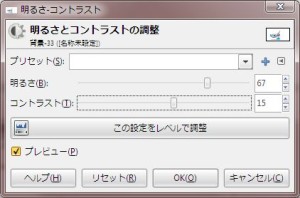
文字を書きたいので、画像を薄くさせます。”編集”→”明るさとコントラスト”を選択します。明るさは、数値が増えるほど明るくなります。コントラストは、数値が増えるほど淡くなります。私の場合は、いつも明るさを適当に上げて、コントラストで微調整しています。
縮小・拡大
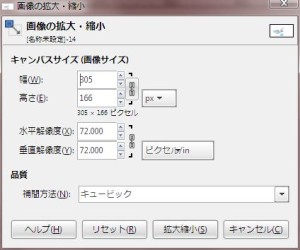
画像の大きさを変えたいときは、調整することができます。”画像”→”画像の拡大・縮小”を選択します。数値の右にある鎖のようなマークは、アスペクト比※6を維持するかどうか選択できます。
戻す
“編集”→”○○○を元に戻す”を選択します。キーボードの「Ctrl+Z」でも可能です。
※4 選択範囲を移動させられる状態にします。フロートとは英語で”浮く”という意味です。
※5 カーソルキーでも微調整できます。
※6 縦横の比率のことです。
6.文字の挿入
文字の作成
ツールボックスから”テキスト”をクリックします。任意の文字を入力して、ツールオプションでフォントや色などを選択します。
文字の移動
移動の仕方はたくさんありますが、今回は一番とっつきやすい移動の仕方を紹介します。
編集中の文字の周りにカーソルをあてると、四角い枠が表示されるので、それをクリックしながら引っ張ると、編集文字の大きさを変えることができます。下に動かしたければ、下側を延ばして、上側を下に縮めれば移動します。また、文字の端っこを触ると「+」のようなカーソルに変わって移動が可能となりますが、非常に難しいです。
新しいレイヤーを作成して、今回作成した文字をそれに合成して、フロート処理で移動させる方法もあります。しかし、この方法だと文字を編集できなくなります。(レイヤーに合成してしまうため)
7.レイヤーの作成
高機能なペイントソフトになると、レイヤーという透明な紙を重ね合わせて1枚の画像とすることができます。これまでの処理は一枚のレイヤーで作成していました。レイヤーを上手く使えば、特定の部分だけを編集したいときに有効です。例えば、挿入した画像ごとにレイヤーを作っていけば、もしその画像のみを編集を簡単にすることができます。
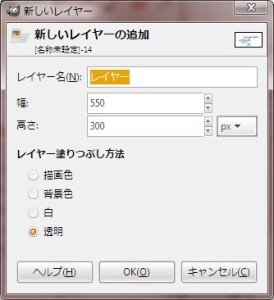
初期設定のままなら中央の編集画面から見て右側のレイヤー一覧で、右クリック→”レイヤーの作成”を選択します。レイヤーの背景やサイズを選択したら作成できます。
画像や文字をレイヤーに合成する
レイヤー一覧で、新しいレイヤーをドラックして合成したい画像や文字のレイヤー下に持ってきます。合成したい画像や文字のレイヤーを”右クリック”→”下のレイヤーと結合”を選択します。合成完了です。
8.保存
Gimp2で作られたファイルは「.xcf」という拡張子で保存されます。このファイルをGimp2で開けば、途中から編集が可能です。”ファイル”タブ→”保存”を選択します。任意の場所を指定し保存できます。
.PNGなどで保存
Gimp2は、作成したファイルを、“PNG”などの拡張子で保存する場合はエクスポートする必要があります。今回は”PNG”で保存します。
“ファイル”タブ→”Export as..”を選択します。任意のファイルを指定して”エクスポート”をクリックします。エクスポートの設定画面がでてきます。”エクスポート”をクリックすれば、”PNG”で保存は完了です。(※名前を変更する際は、”.png”を消さないように注意しましょう)
9.まとめ
Gimp2では他にも様々な処理ができますが、基本的な操作を今回はご紹介しました。これだけの操作ができれば、簡単な画像処理ができ、タイトル画像は思うように作れるようになるかと思います。
10.参考になるサイト
最後にGimp2の使い方で参考になるサイトをご紹介しておきます。
○○ GIMP初心者の使い方講座:画面構成や基本操作がスムーズに分かる
引用:Synclogue-navi引用:GIMP2の使い方